Vue CLI
Vue CLI는 npm(Node Package Manager)를 통해서 설치해야 합니다. 따라서 node, npm을 먼저 설치해봅시다.
참고로 node와 npm은 아래 설명을 참고하면 됩니다.
Node.js®는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임입니다. Node.js는 이벤트 기반, Non 블로킹 I/O 모델을 사용해 가볍고 효율적입니다. Node.js의 패키지 생태계인 npm은 세계에서 가장 큰 오픈 소스 라이브러리 생태계이기도 합니다.
node, npm, yarn 설치 (macOS)
node, npm 설치
brew install node
node -v
npm -v
yarn 설치
brew install yarn
yarn -v
vue cli 설치
npm install -g @vue/cli
프로젝트 생성
Vue CLI 에서 프로젝트 구조를 쉽게 생성할 수 있는 create 명령어를 지원합니다.
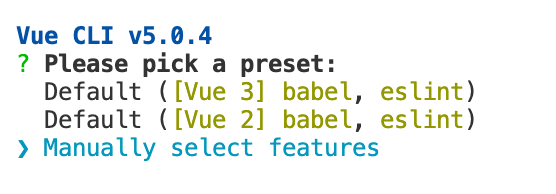
vue create tutorial

Default [Vue 2]를 선택했어요.
Vue 2와 Vue 3 중 고민을 했는데, Can I use Vue 3?라는 영상에서 두 버전의 문법에는 큰 차이가 없으며, 아직 Vue 3 커뮤니티가 활성화되지 않았기 때문에 Vue 2를 사용해도 좋다라는 말이 있어서 Vue 2를 선택했습니다.
프로젝트 빌드
cd tutorial
npm run serve
localhost:8080에 접속해서
Welcome to Yure Vue.js App 메시지가 뜨면
정상적으로 Vue CLI가 설치됐고, 프로젝트가 생성된 것이라고 합니다.